
基本的な使い方
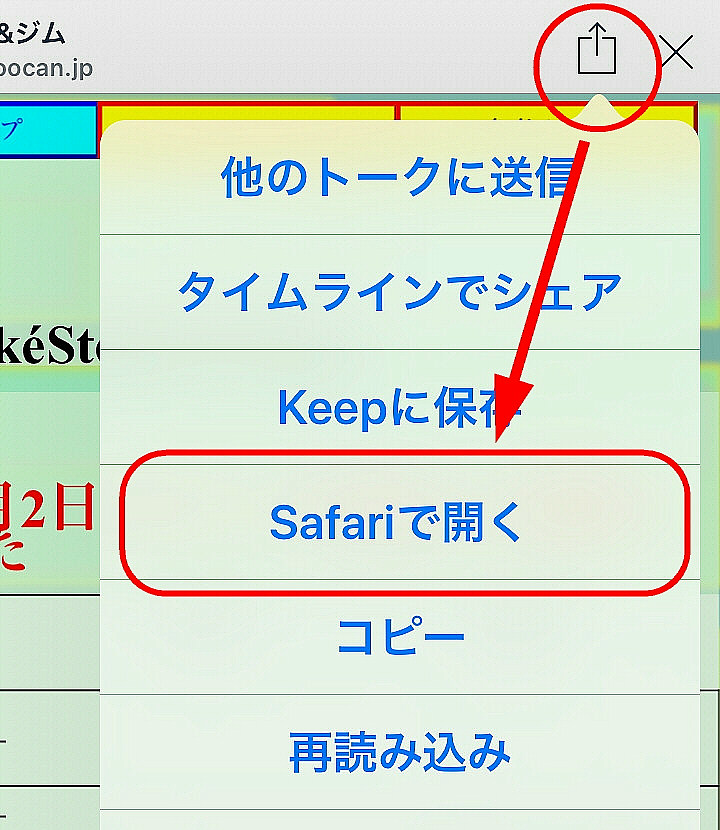
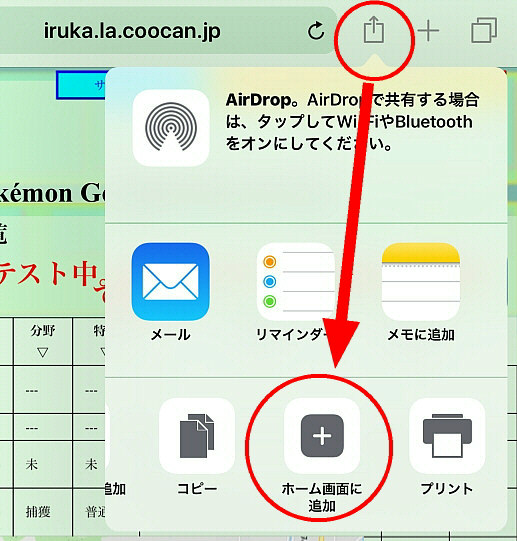
LINEなどで紹介された場合は、リンクをタップして、そのままLINEの画面(iframe)から開くとリンク先の地図が表示できません。URLをコピーして、ブラウザから開くか、いったんLINEで開いてから、右上のアップボタンから「Safari(Googe Crome)で開く」でブラウザで開き直してから、ホーム画面に登録してください。
ブラウザで開いて、ホーム画面に保存すると、そのアイコンをタップすると利用できます。

通常の利用方法
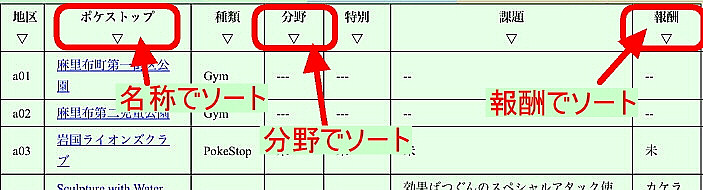
表の見出しをクリックすると並べ替えができます。

データーの登録
既知のタスクは選択だけで登録できます。データがない場合は入力が必要です。
一覧の右端のボタンで登録フォームにリンクします。登録フォームで当てはまるタスクがない場合は「当てはまるタスクがない場合」から、未登録タスクへ進み指示に従って登録してください。
いずれの場合も登録が完了すると一覧に戻り、内容を確認できます。
今後の予定
今後、機能の追加や改善してく予定みたいなもの
- マップのアイコンをクリックするとメッセージウィンドウを開く
- 現在はパソコンのブラウザからの利用に限りポケストップやジム名が表示されますが、今後は地図上のアイコンをタップするとメッセージが表示され、そこから該当するポケストップの情報にたどり着けるようにしたい。
- 逆に地図にリンクも
- 当面はGoogleMapの地図が開く(パソコンの場合はポップアップ、もしくは設定で別タブで開く)。それそそれで同じウィンドウにあるポストの色を変えたりズームさせても良いかも
- ユーザーインターフェースの改善
- スマホの小さな画面でも扱いやすいようにしていければ
- 誰でも自分の活動エリアのマップを作れるようにする
- 名前を「私のポケマップ」にしてあるのは、その意味があるのです。その機能はあるのですが、そのためのユーザーインターフェースを作りたい。
苦労したことなど
備忘録を兼ねて、開発経緯を書いておきます。
- 最高の息抜き(^^)
- 仕事や人間関係で大変な時は、プログラムを書くに限る。他人との関わり--人との関わり---は、複雑怪奇な感情が伴う。しかし、コンピューターというお馬鹿な機械相手だと、トラブルの原因も解決方法も絶対に見つかる。苦労しただけ確実に成果が返ってくる。
- 今回もつくづくそれを感じた。忙しい時、悩んでいるときは、またプログラムでも書いて息抜きしよう。
- 久しぶりのCGI
- 十数年ぶりに本格的なプログラムを書くことになりました。サンプルのない全くのゼロから組み始めましたが、忘れていることも多かった。
- 初めて全面的にUTF-8文字コードを採用(以前はUNIXのeuc-jp)したことで、文字の扱いが全く異なること
-
use strict; use warnings; use utf8; use CGI; my $q = new CGI; use open IN => ":utf8"; use open OUT => ":utf8"; use open IO => ":utf8"; binmode(STDOUT, ":utf8");
my $PostID = $q->param('PostID') || ''; utf8::decode($PostID); my $the_string = $q->query_string() || ''; utf8::decode($the_string); -
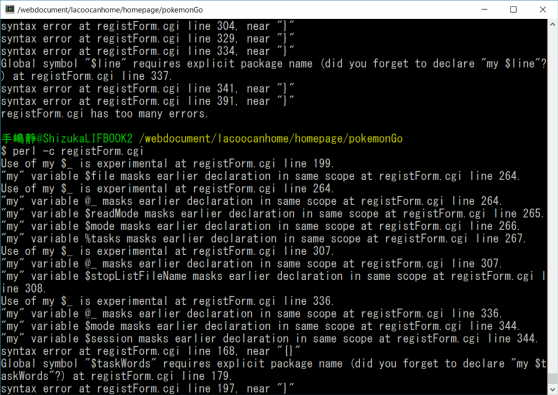
延々とエラー表示だ

- 初めてのPerl5でのプログラム。いくつか以前の書き方が通用しなくなった。
- javascript、jQuery、Ajaxの利用
- javascriptもプログラム言語ですが、自然言語に近く、書き方の自由度も高いPerlとことなり、Pythonほどじゃないが厳密な書き方が求められるjavascript。苦手で勉強を怠っていたつけが回ってきた。
- Google Mapは使えれば色々面白い。
- 最初はマイマップで始めたが、公開されているAPIを試してみた。色々なことができそう、これは使いこなせるようになりたい。
- フローチャートを作ってからが良い
- このくらいならと、フローチャートも書かずに始めたは良いが、想定外に大きなコードになって全体を見渡すのが困難。バグ潰しに数週間は無駄にした。無駄なコードもあるのじゃないかと。次からは、ちゃんとフローチャート書いて始めよう。